컴퓨터 그래픽의 컬러 모델 비교
Comparison of color models in computer graphics이 글은 컴퓨터 그래픽(웹 페이지, 이미지) 관점에서 RGB, HSV 및 HSL 컬러 모델에 대한 소개 정보를 제공한다.주요 논의를 뒷받침하기 위해 색채소개서도 제공된다.
색의 기본
원색 및 색상
첫째, '색'은 좁은 빛의 파장 띠의 조합에 대한 인간의 두뇌의 주관적 해석을 말한다.이 때문에 '색'의 정의는 엄격한 일련의 물리적 현상에 근거하지 않는다.따라서 '원색'과 같은 기본 개념조차 명확하게 규정되어 있지 않다.예를 들어 전통적인 '화가의 색'은 원색으로 빨강, 파랑, 노랑, 마젠타를, 연한 색은 빨강, 초록, 파랑 등을 사용한다.[1]공식적으로 더 많은 첨가 색으로 알려진 "빛깔"은 빨강, 초록, 파랑 빛을 결합하여 형성된다.이 글은 적색, 녹색, 파랑색을 원색으로 지칭한다.
Hue는 순수한 색상, 즉 틴팅이나 음영에 의해 수정되지 않은 색상을 설명하는 용어다(아래 참조).첨가물 색상에서 색조는 두 개의 원색을 결합하여 형성된다.두 개의 원색이 동일한 강도로 결합되면 결과는 "2차색"이다.
컬러 휠
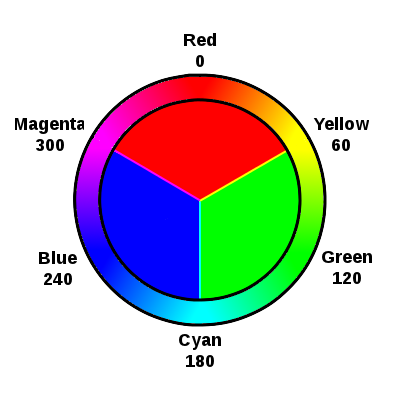
컬러 휠은 가능한 모든 색조 사이의 관계를 시각적으로 표현하는 도구다.원색은 원주 둘레에 같은(120도) 간격으로 배열한다.(경고: 색상 바퀴는 흔히 '화가의 색깔' 원색을 묘사하고 있어 첨가색과는 다른 색조를 보인다.그림에는 첨가 색상을 바탕으로 한 단순한 컬러 휠이 표시된다.일반적으로 빨간색인 출발 색상의 위치(위, 오른쪽)는 녹색과 파란색(시계, 시계 반대)의 순서와 마찬가지로 임의적이다.이 그림에는 또한 원색(60도)의 중간 지점에 위치한 노란색, 청록색, 자홍색 등 2차 색상이 표시된다.
보완색
색조의 보어는 색상 휠의 반대쪽(180도)의 색이다.첨가된 색상을 사용하면 색조와 색조를 같은 양으로 혼합하면 흰색이 생성된다.
틴트 앤 섀도
다음의 논의는 화면의 같은 지점을 가리키는 세 개의 프로젝터와 관련된 삽화를 사용한다.각 프로젝터는 하나의 색조를 발생시킬 수 있다.각 프로젝터의 "인텐시티"는 "일치"하며 0에서 최대까지 균등하게 조절할 수 있다.(주: "인텐시티"는 RGB 컬러 모델과 동일한 의미로 여기서 사용된다.일치의 주제, 즉 "감마교정"은 이 글의 수준을 벗어난다.)
색조는 색조를 "디밍"하여 생성된다.화가들은 이것을 "검은색 덧셈"이라고 부른다.이 그림에서 한 개의 프로젝터는 최대 강도로 설정되고, 두 번째 프로젝터는 0에서 최대 강도로 설정되며, 세 번째 프로젝터는 0으로 설정된다."Dimming"은 각 프로젝터의 강도 설정을 시작 설정의 동일한 부분으로 감소시킴으로써 달성된다.
음영 예제에서 색조가 완전히 음영 처리된 경우, 프로젝터 세 개가 모두 0 강도로 설정되어 검정색이 된다.
틴트는 색조를 "번개"하여 생성된다.화가들은 이것을 "흰색 덧셈"이라고 부른다.이 그림에서 한 개의 프로젝터는 최대 강도로 설정되고, 두 번째 프로젝터는 0에서 최대 강도로 설정되며, 세 번째 프로젝터는 0으로 설정된다."조명"은 각 프로젝터의 강도 설정을 시작 설정에서 최대 설정까지 동일한 비율로 증가시킴으로써 달성된다.
색조 예제에서 세 번째 프로젝터가 현재 기여하고 있다는 점에 유의하십시오.색조가 완전히 밝아지면 세 개의 프로젝터 모두 각각 최대 강도로 되어 결과가 흰색이다.
가법 모형의 총 강도 속성을 기록해 두십시오.프로젝터 1개에 대한 최대 강도가 1인 경우, 1차 색상의 조합 강도는 1이다.2차 색상은 총 강도가 2이다.화이트의 총 강도는 3이다.틴팅(tinting) 또는 "흰색 덧입기"는 색조의 총 강도를 높인다.이것은 단순한 사실이지만, HSL 모델은 이 사실을 디자인에 고려할 것이다.
톤즈
톤(tone)은 일반적으로 화가가 사용하는 일반적인 용어로, 색조의 「색채감」을 줄이는 효과를 가리킨다.;[1][2] 화가들은 그것을 "회색"이라고 부른다.회색은 색상이나 단일 개념이 아니라 세 가지 원색이 모두 동일하게 표현되는 흑백 사이의 모든 값의 범위를 가리킨다는 점에 유의한다.보다 구체적인 용어가 서로 다른 색상 모델에서 상충되는 정의를 가지고 있기 때문에 일반 용어가 제공된다.따라서 음영은 검은색, 틴팅은 흰색, 톤은 사이의 범위를 커버한다.
색상 모델 선택
어떤 색상 모델이 다른 모델보다 반드시 "더 나은" 것은 아니다.일반적으로 색상 모델의 선택은 그래픽 도구와 같은 외부 요인 또는 CSS2 또는 CSS3 표준에 따라 색상을 지정해야 하는 필요에 의해 결정된다.다음 논의에서는 색조, 음영, 틴트, 톤의 개념을 중심으로 모델이 작동하는 방식만 설명한다.
RGB
RGB 모델의 색상 접근법은 다음과 같은 이유로 중요하다.
- 그것은 "트루컬러" 디스플레이의 물리적 특성을 직접적으로 반영한다.
- 2011년 현재 대부분의 그래픽 카드는 빨간색, 녹색, 파란색 등의 색상으로 픽셀 값을 정의하고 있다.각 색상의 일반적인 강도 값 범위인 0~255는 32비트의 이진수를 취하여 각각 8비트의 4바이트로 나누는 것을 기본으로 한다. 8비트는 0부터 255까지의 값을 가질 수 있다.네 번째 바이트는 색상의 "알파" 또는 불투명도를 지정하는 데 사용된다.색상이 다른 층을 쌓으면 불투명도 작용한다.상단 층의 색상이 완전 불투명(알파 < 255)보다 작을 경우, 기초 층의 색상은 "투과"로 표시된다.
RGB 모델에서 색조는 하나의 색상을 최대 강도(255), 두 번째 색은 가변 강도, 세 번째 색은 무강력(0)으로 지정하여 나타낸다.
다음은 빨간색은 최대 강도로, 녹색은 부분강도 색상으로, 파란색은 항상 0으로 사용하는 몇 가지 예를 제공한다.
| 빨간색 | 녹색 | 결과 |
|---|---|---|
| 255 | 0 | 빨강(255, 0, 0) |
| 255 | 128 | 주황색(주황색, 128, 0) |
| 255 | 255 | 노란색 (1965, 255, 0) |
음영은 각 원색의 강도에 음영계수를 0부터 1까지 곱한 값으로 만들어진다.음영 계수 0은 색에 아무런 영향을 주지 않으며, 음영 계수 1은 검정색을 생성한다.
- 새 강도 = 전류 강도 *(1 – 음영 계수)
다음은 주황색을 사용한 예를 제공한다.
| 0 | .25 | .5 | .75 | 1.0 |
|---|---|---|---|---|
| (255, 128, 0) | (192, 96, 0) | (128, 64, 0) | (64, 32, 0) | (0, 0, 0) |
틴트는 각 원색을 다음과 같이 수정하여 생성된다: 틴트 계수에 의해 강도 및 전체 강도(255개)의 차이가 0~1까지 감소하도록 강도를 증가시킨다.틴트 계수가 0이면 아무 일도 안 하고, 틴트 계수가 1이면 흰색이 된다.
- 새 명암 = 전류 명암 + (명암 – 전류 명암) * 틴트 계수
다음은 주황색을 사용한 예를 제공한다.
| 0 | .25 | .5 | .75 | 1.0 |
|---|---|---|---|---|
| (255, 128, 0) | (255, 160, 64) | (255, 192, 128) | (255, 224, 192) | (255, 255, 255) |
톤은 음영과 틴트를 모두 바름으로써 만들어진다.음영에서 틴트 연산을 할 때, 지배 색상의 강도는 "완전 강도"가 되고, 즉 지배 색상의 강도는 255 대신 사용되어야 한다.
다음은 주황색을 사용한 예를 제공한다.
| 0 | .25 | .5 | .75 | 1.0 | |
|---|---|---|---|---|---|
| 0 | (255, 128, 0) | (192, 96, 0) | (128, 64, 0) | (64, 32, 0) | (0, 0, 0) |
| .25 | (255, 160, 64) | (192, 120, 48) | (128, 80, 32) | (64, 40, 16) | (0, 0, 0) |
| .5 | (255, 192, 128) | (192, 144, 96) | (128, 96, 64) | (64, 48, 32) | (0, 0, 0) |
| .75 | (255, 240, 192) | (192, 168, 144) | (128, 112, 96) | (64, 56, 48) | (0, 0, 0) |
| 1.0 | (255, 255, 255) | (192, 192, 192) | (128, 128, 128) | (64, 64, 64) | (0, 0, 0) |
HSV
HSV 또는 HSB 모델은 색상, 포화 및 값(밝기)의 측면에서 색상을 설명한다.각 속성에 대한 값의 범위는 다양한 도구 또는 표준에 의해 임의로 정의된다는 점에 유의하십시오.값을 해석하기 전에 값 범위를 확인하십시오.
색조는 색 기본사항 섹션의 색채 개념에 직접 해당된다.색조 사용의 장점은
- 색상 원 주위의 톤 사이의 각도 관계는 쉽게 식별된다.
- 색조, 틴트, 톤은 색조에 영향을 주지 않고 쉽게 생성될 수 있음
포화상태는 완전 포화상태에서 틴트가 생성되지 않는 반면, 제로 포화상태에서는 흰색, 회색 또는 검은색이 생성된다는 점을 제외하고는 Color Basics 섹션의 틴트의 개념에 직접 해당한다.
값은 Color Basics(색상 기본) 섹션의 강도 개념에 직접 해당된다.
- 순수한 색상은 완전한 포화도와 값을 가진 색조를 지정함으로써 생성된다.
- 색조는 전체 포화 및 전체 값보다 작은 색조를 지정하여 생성된다.
- 틴트는 전체 포화 및 전체 값보다 작은 색조를 지정하여 생성됨
- 색조는 색조를 지정하여 생성되며 전체 포화 및 값보다 작음
- 흰색은 색상에 관계없이 포화도와 전체 값을 지정하여 생성된다.
- 검은색은 색조나 포화 상태에 관계없이 0 값을 지정하여 생성된다.
- 회색 음영은 0 포화도와 0과 최대값 사이의 값을 지정하여 생성된다.
HSV의 장점은 각각의 속성이 기본 색상 개념에 직접 대응하여 개념적으로 단순하다는 것이다.HSV의 인식된 단점은 포화 속성이 틴팅에 해당하므로, 탈포화 색상은 총 강도를 증가시킨다.이 때문에 CSS3 표준은 HSV가 아닌 RGB와 HSL을 지원할 계획이다.[3]
HSL
HSL 모델은 색상을 색조, 포화, 광도(휘도라고도 한다)의 관점에서 설명한다.(참고: HSL의 포화 정의는 HSV와 실질적으로 다르며, 가벼움은 강도가 아니다.)모델에는 두 가지 두드러진 특성이 있다.
- 흑색에서 색에서 백색으로의 전환은 대칭적이며 오직 밝음을 증가시킴으로써 제어된다.
- 밝기에 따라 회색 음영으로 포화 전환을 줄여 전체 강도를 비교적 일정하게 유지
위에서 언급한 특성들은 특히 CSS3 컬러 모델에서 HSL을 폭넓게 사용하게 되었다.[3]
HSV에서와 같이 색조는 Color Basics 섹션의 색채 개념에 직접적으로 대응한다.색조 사용의 장점은
- 색상 원 주위의 톤 사이의 각도 관계는 쉽게 식별된다.
- 색조, 틴트, 톤은 색조에 영향을 주지 않고 쉽게 생성될 수 있음
가벼움은 컬러 베이직스 섹션의 쉐이딩과 틴팅의 개념을 결합한 것이다.전체 포화도를 가정할 때, 예를 들어 50%와 같은 중간점 값에서 가벼움이 중립이며 색조가 변경되지 않은 상태로 표시된다.중점 이하로 가벼움이 줄어들면서 음영 효과가 있다.무광은 검은색을 생성한다.값이 50% 이상 증가함에 따라 틴팅 효과가 있으며, 완전 광도는 흰색을 생성한다.
포화도가 0일 때, 가벼움은 결과적인 회색 음영을 조절한다.0의 값은 여전히 검은색을 생산하고, 완전한 빛은 여전히 흰색을 생산한다.중간점 값은 RGB 값(128,128,128,128)으로 "중간" 회색 음영을 만든다.
포화, 즉 이것의 부족은 회색의 영점화 음영에 수렴되는 기준 색조의 톤을 생성하는데, 이 색조는 가벼움에 의해 결정된다.다음 예제는 포화도가 감소하는 중간점 광도에서 빨간색, 주황색, 노란색 색조를 사용한다.결과 RGB 값과 총 강도가 표시된다.
| 1.0 | .75 | .5 | .25 | 0 |
|---|---|---|---|---|
| (255, 0, 0), 256 | (224, 32, 32), 288 | (192, 64, 64), 320 | (160, 96, 96), 352 | (128, 128, 128), 384 |
| (255, 128, 0), 384 | (224, 128, 32), 384 | (192, 128, 64), 384 | (160, 128, 96), 384 | (128, 128, 128), 384 |
| (255, 255, 0), 512 | (224, 224, 32), 480 | (192, 192, 64), 448 | (160, 160, 96), 416 | (128, 128, 128), 384 |
첨가 색상의 물리적 특성은 1차 색상과 2차 색상의 중간 부분을 제외하고 구성이 정확히 작동하지 못하게 한다는 점에 유의하십시오.그러나, 포화도가 감소함에 따른 음조의 총 강도는 HSV에서와 같이 색조만으로 인한 음조보다 훨씬 더 가깝다.
참고 항목
- 색 구성 이 글은 색을 즐겁게 결합하는 여러 가지 방법을 설명한다.
참조
- ^ a b Jirousek, Charlotte. "Color, Value, and Hue". Art, Design, and Visual Thinking. Retrieved 23 October 2011.
- ^ Boddy-Evans, Marion. "Painting Color Class: Tones or Values". About.Com Guide. Retrieved 24 October 2011.
- ^ a b W3C. "4.2.4. HSL color values". CSS Color Module Level 3. Retrieved 12 October 2011.